Detect the dark mode
Modern operating systems such as macOS, Windows 10 allow users to choose the appearance they would like to see in all applications.
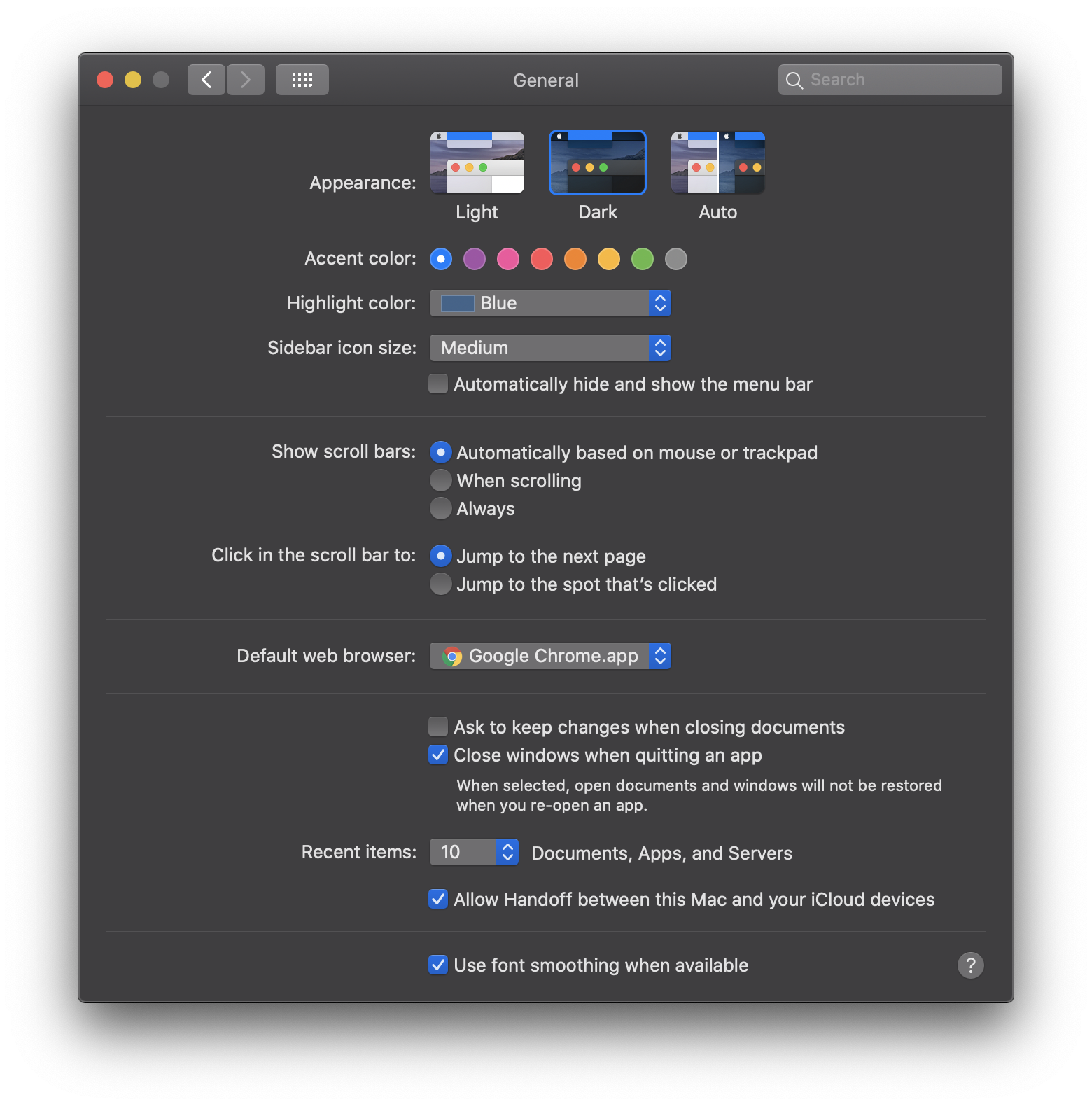
The following screenshot is taken from the General setting pane in macOS:

The option can be detected by looking at the prefers-color-scheme media query.
It can be one of the following values:
light: User would like to see the page in the light modedark: User would like to see the page in the dark modeno-preference: The system doesn't know about the user preferences
By checking against this media query value, we can determine if the user prefers the dark mode or not:
const isDarkMode = window.matchMedia && window.matchMedia('(prefers-color-scheme: dark)').matches;